この記事では、JavaScriptのreplaceChild()の使い方を解説します。
replaceChild()を使った簡単なデモも紹介します。
replaceChild()とは?使い方は?
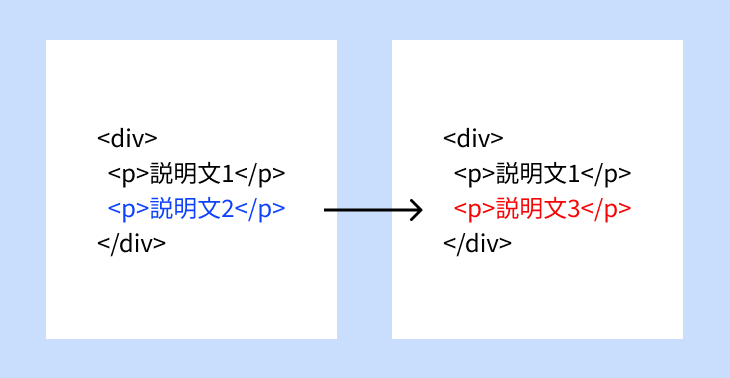
replaceChild()は、指定したノードの「子ノード」を「別のノード」に置き換えます。
親ノード.replaceChild(新ノード,旧ノード)という形で使います。
旧ノードが新ノードに置き換わります。

replaceChild()のデモ・サンプルコード
デモ
replaceChild()のデモを紹介します。
置換Aボタンをクリックするとフォームに切り替わり、置換Bボタンをクリックするとテキストに切り替わります。
サンプルコード
ボタンクリックによりイベントが発火します。
置換Aはinputが生成され、replaceChild()によって置換されます。置換Bはspanが生成され、replaceChild()によって置換されます。
function replaceBtn1() {
var parent = document.getElementById('parent');
var area = document.getElementById('area');
var input_a = document.createElement('input');
input_a.type = 'text';
input_a.id = 'area';
input_a.placeholder = 'フォームA';
parent.replaceChild(input_a, area);
}
function replaceBtn2() {
var parent = document.getElementById('parent');
var area = document.getElementById('area');
var span_b = document.createElement('span');
span_b.id = 'area';
span_b.innerHTML = '置換Bによって変更されました。';
parent.replaceChild(span_b, area);
}<div id="parent"><span id="area">ココが変わります。</span></div>
<button onclick="replaceBtn1()">置換A</button>
<button onclick="replaceBtn2()">置換B</button>ポイントは、createElement()です。
createElement()によって要素が生成され、replaceChild()によって置き換えています。
createElement()については「createElement()の使い方・デモ【JavaScript】」で詳しく解説しています。
