この記事ではJavaScriptのchildNodesについて見ていきます。
childNodesは子ノードを返します。
サンプルのコードも紹介します。
childNodesで子ノードを取得
サンプルコード
下記のようなHTMLがある場合の<div id="frame">の子ノードをconsole.logで見ていきます。
<div id="frame">
<ul id="list">
<li>Aについて</li>
<li>Bについて</li>
<li>Cについて</li>
</ul>
<p>以上です。</p>
</div>var frame = document.getElementById('frame');
var c_nodes = frame.childNodes;
console.log(c_nodes);var frame = document.getElementById('frame');でdiv要素を指定し、frame.childNodesで子ノードを取得します。
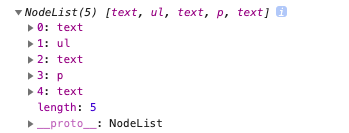
すると、console.logの結果は下記になります。

NodeListが取得されました。
テキストノードや要素ノード、属性ノードなどが取得できています。
childNodesで子ノードを取得する場合、空白のテキストノードが取得されます。
そのため、データの処理が複雑になります。
空白のテキストノードを無視して要素ノードを取り出すプロパティがあります。
それがchildrenです。childrenについては「childrenで子要素を取得する【JavaScript】」で詳しく解説しています。
