この記事では、JavaScriptの、appendChild()の使い方を解説します。
appendChild()を使った簡単なデモも紹介します。
appendChild()の使い方
appendChild()は、特定の親ノードの子ノードリストの末尾にノードを追加します。
親要素.appendChild(追加したい要素)という形で使われます。
親要素の末尾に要素が追加されなす。
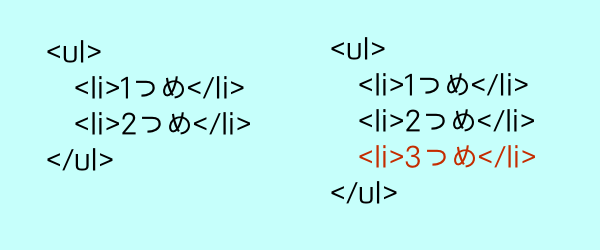
例えばulタグにliタグを追加する場合、下記のようにulタグの末尾に追加されます。

appendChild()を使ったデモ
デモ
親要素がul、追加したい要素をliというデモです。
フォームに入力したテキストが、liとして追加されます。
onchangeで入力欄を変更するとイベントが発火します。
サンプルコード
createElementで生成されたli要素に、入力テキストがセットされ、appendChildによってulタグ末尾に追加されます。
function addList() {
var input_area = document.getElementById('input_form');
var input_value = input_area.value;
var li_text = document.createElement('li');
li_text.innerHTML = input_value;
var parent = document.getElementById('frame');
parent.appendChild(li_text);
input_area.value = '';
}
function deleteList() {
var parent = document.getElementById('frame');
parent.innerHTML = '';
}<span>ここに追加されます↓</span>
<ul id="frame">
</ul>
<input type="text" id="input_form" onchange="addList()">
<input type="button" value="削除" onclick="deleteList()">li {
margin-left: 10px;
}
input {
display: block;
margin-top: 5px;
}
#frame {
background-color: #A9E2F3;
padding: 10px;
max-width: 300px;
}似た動作をするものに、insertBefore()があります。
insertBefore()は特定の要素の直前に追加できることが特徴です。下記の記事で解説しています。
