JavaScriptで意図しないデータが混入し、想定とは異なる動作が発生するということはよくあります。
そんなときに「continue」を使うと処理をスキップすることができます。
エラーや不具合を回避できるのでとても便利です。
continueについて
基本動作
continueはループの中で使います。
if () continue;という形で使います。
if文に該当する場合はループをスキップします。
for (var i = 1; i <= 5; i++) {
if ( i == 3 ) continue;
console.log(i + '番');
}// 結果
1番
2番
4番
5番上記の例だと、i == 3に該当した3回目に処理がスキップされています。
配列でのcontinueの動作
配列でも同じようにcontinueは使えます。
var array = ['りんご','ゴリラ','らっこ', '', 'ライオン'];
for (var f = 0; f < array.length; f++ ){
if (array[f] == '') continue;
console.log(array[f]);
}// 結果
りんご
ゴリラ
らっこ
ライオン上記の例だと、配列の要素が''(空)のとき、continueでスキップしています。
continueの実践
ではより実践に近い形で試してみましょう。
今回は、「フォームに入力したテキストをカンマで区切って、それぞれ個別の要素として表示する」という動作をさせてみます。
continueなし
まずはcontinueなしだと下記のようになります。
function alignText () {
var ipt_form = document.getElementById('iptform') ;
var ipt_array = ipt_form.value.split(',');
var result_area = document.getElementById('result');
for (i = 0; i < ipt_array.length; i++ ) {
var element = document.createElement('p');
element.innerHTML = ipt_array[i];
result_area.appendChild(element);
}
}<input type="text" id="iptform" size="40" value="あああ,,いいい,ううう">
<input type="button" value="反映" onclick="alignText()">
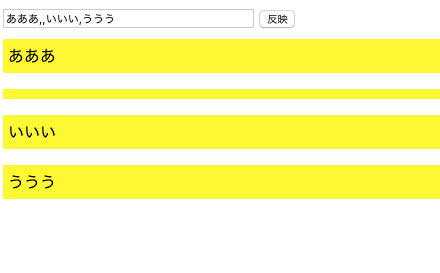
<div id="result"></div>「反映」をクリックすると、下記のように空の要素が生まれてしまいます。

continueでスキップ
では次に上記のコードをcontinueを使って制御してみます。
function alignText () {
var ipt_form = document.getElementById('iptform') ;
var ipt_array = ipt_form.value.split(',');
var result_area = document.getElementById('result');
for (i = 0; i < ipt_array.length; i++ ) {
if (ipt_array[i] == '') continue; //←追加したコード
var element = document.createElement('p');
element.innerHTML = ipt_array[i];
result_area.appendChild(element);
}
}<input type="text" id="iptform" size="40" value="あああ,,いいい,ううう">
<input type="button" value="反映" onclick="alignText()">
<div id="result"></div>
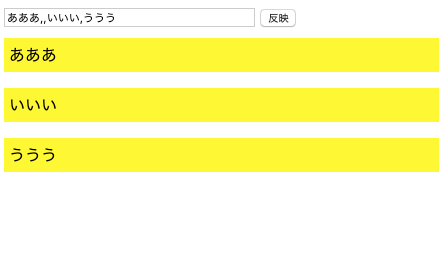
今度はうまく動きました。不必要だった空の要素が除去されています。
このように、continueを使うと、データをコントロールできるようになります。
初心者の方はぜひ覚えておきましょう。
